Squiggle 0.8.6 -> 0.9.2
Tags, decorators, UI updates, and major documentation improvements
Our latest release, Squiggle 0.9.2, includes:
Support for value tags and decorators
Interactive documentation and documentation updates
Viewer improvements
This post describes the changes since Squiggle 0.8.6 that was released just over two months ago.
Soon after releasing 0.9.0, we introduced version 0.9.2, which included a few fixes and cleanup from 0.9.0. This post includes the changes for both.1
This post goes into detail about the new functionality. See the 0.9.0 Changelog and 0.9.2 Changelog for shorter summaries.
Tags and Decorators
In most programming languages, variables are mostly internal. You can rename any variable without changing the output of a program.
This is less so in some Squiggle, where the final state of top-level variables (plus the end expression) is the entire goal. “Variables” view in Squiggle output includes variable names next to their values.
But often you might prefer to use a terse name in code, and a more descriptive name in the output. With Squiggle 0.9.2, you can use @name decorator for this:
In this example, the value of dist variable is tagged with a custom name. The tag is attached to the value, and will be copied if you assign the value to a different variable:
But it will be erased on most other operations:

One important idea here is that tags allow you to store presentational properties of your values separately from computational properties.
For example, without tags, you could store that longer name together with dist by using dict = { value: 0.5 to 20, name: "..." }, and it would show decently (though not as great as a real @name tag!) in the viewer.
But then you'd have to remember to use dist.value instead of dist everywhere in your code.
With tags, you can keep using the value same as before; @name won’t affect the variable name in code, only in the viewer.
And there are more presentational properties than just names that we want to allow users to customize. Here are some others:
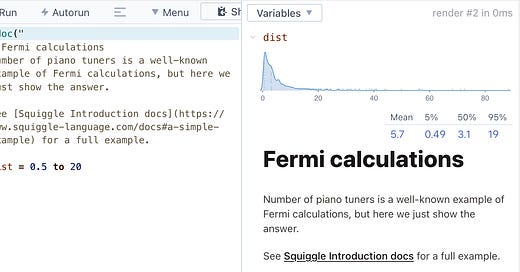
@doc, for longer, markdown-powered descriptions:
@showAs, to customize the value's visualization; it can be combined with Plots or Calculators.
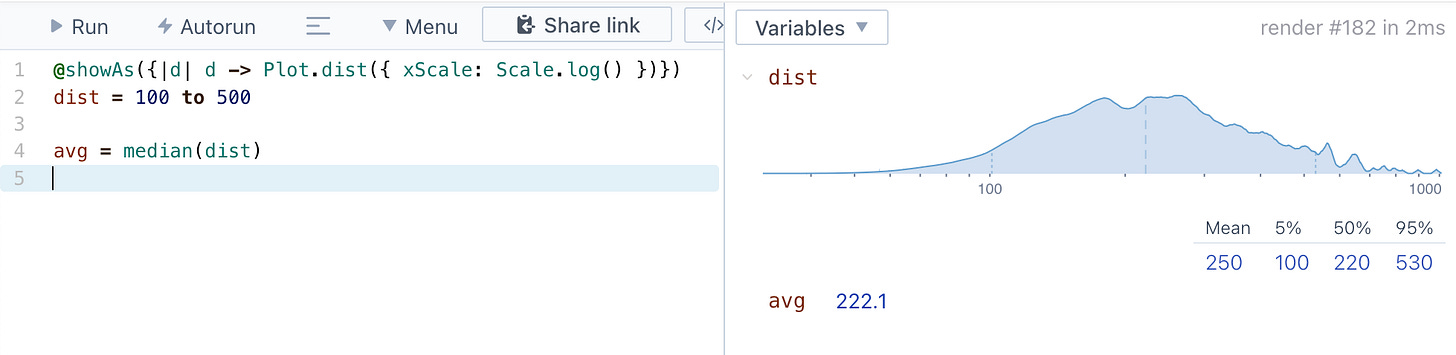
For example, if you have a distribution, it could be convenient to show it as a Plot.dist, because you might want to override its xScale or some other properties. Without tags, you would have to construct the plot object and save it separately.
With tags, you can tag the distribution with a @showAs that transforms it to a plot. Then, the original dist object would stay available for further use:
There are several more builtin tags, explained in the new Tag API documentation.
Tag Meta-Programming
You can do meta-programming with tags.
The decorator syntax displayed above is just syntax sugar for a plain function call. The following two examples are equivalent:
Function Call Form
dist = Tag.name(0.5 to 20, "...")Decorator Form
@name("...")
dist = 0.5 to 20With explicit Tag.* calls you can tag values in places other than variable declarations.
You can also read tags in Squiggle code with Tag.getName, Tag.getDoc, etc.
To see more examples of real (and sometimes quite complicated) uses of tags, check out models by @mlao-pdx on Squiggle Hub.
Documentation Updates
We brought all of API documentation up to date by auto-generating it from the source code. Each standard library function definition now includes its own markdown description and examples, and function signatures are generated from standard library definitions too.
In addition, you can see the documentation inline by hovering over the function name in editor:
And if you return the function itself, without calling it, you'll see the documentation in the viewer, in some cases even with a small editor for its example:
Function signatures are improved. Old documentation used hand-written signatures that didn't match Squiggle syntax and sometimes didn't match the actual parameter types. Now they are generated from the internal definitions and the examples are validated.
Squiggle doesn't have a user-facing type system yet (though we do have parameter annotations for number ranges), so the new signatures are still not valid Squiggle code. But parameter names are frequently spelled out in addition to types, which should make things easier, and type names in signatures now match the builtin module names (Number, Dist, etc.).
Viewer improvements
We added several improvements to the viewer in this release.
First, here’s a new context menu that’s been added to variables:
Most of these actions are not new ("Show in Editor" and "Chart Settings" was moved from standalone icons that we used pre-0.9.0), but "Log to JS Console" is new and can be useful for low-level debugging in some cases.
Second, we did some general cleaning:
Distributions are now previewed even in the collapsed state
Variable colors in the viewer match the color in editor
Collapse/expand icons look better
Initial collapsed state heuristics are improved
Third, "Variables" and "Result" can be toggled with a dropdown, instead of being part of the tree.
We're trying to be clever about it, so that if you open the model that has the result, we start with "Result", but if there's no result then we pre-select "Variables".
This can misfire if you start with a non-empty result and then delete it, so don't forget to switch to "Variables" if that happens. Expect further improvements in this area.
Fourth, there are distribution chart improvements. Colors are new, some details are tuned based on the chart height, we show vertical lines for important percentiles (5, 50 , and 95), and summary table cells are hoverable.
Standard Library Improvements
Explaining all changes in details would be too verbose, so I'll just refer to the changelog.
One highlight is the improved support for dates and durations, which are explained in API docs for Date module.
Squiggle Hub Improvements
We also continued to improve Squiggle Hub, which is the best way to use and store Squiggle models.
Imports and exports are stable and can be used starting from the 0.9.0 release.
You can save models with a comment and then see that comment in the model's revision history.
There’s a new global search. You can search for users, groups and models.
Note on our upgrade policy
When we release a new version of Squiggle, we go through all public models on Squiggle Hub, check that they're compatible with the new release, and upgrade them to the new version if they look fine. We’re trying to upgrade user’s models without breaking functionality. The process is semi-manual for now, but we plan to work more on automation in the future.
This automatic upgrading is done for public models. If you have any private models on Squiggle Hub, feel free to ask us for help upgrading. We can do it for you if you are okay with us seeing the models.
This release brings few breaking changes (mostly some minor functions), so upgrading from 0.8.6 has been very easy for us so far.
Going forward
The Squiggle Discord has been much more active than this Substack recently. We’ve been posting the product updates there as they are introduced to the Next branch, and we’ve been discussing ideas for future features. If you’d like to stay the most up-to-date on Squiggle matters, we suggest joining us there.
Donations are highly appreciated! Making a quality tool like this is a long journey. Donations are essential for this work. If you’re interested in being a supporter, and have any questions, do let us know. We’re happy to respond via emails or calls.
(Version 0.9.1 was skipped due to the release process complications.)